Image scaling and image sharpening are up to 43x faster - and are higher quality.
FastScaling provides a drop-in rendering engine to replace Graphics.DrawImage. It is the result of nearly 3 years of algorithm research, and provides unparalleled performance and quality.
It can work side-by-side with existing GDI+/System.Drawing-based plugins.
Among other improvements, it can perform gamma-correct scaling. System.Drawing is only capable of scaling in the sRGB color space, which destroys image highlights and expands shadows.
Scaling in a linear light (left) preserves more of the snowflakes than scaling in sRGB (right).


Performance
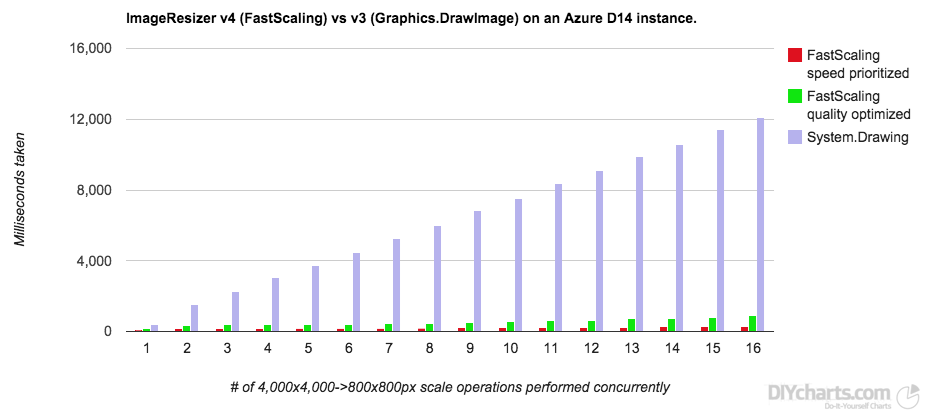
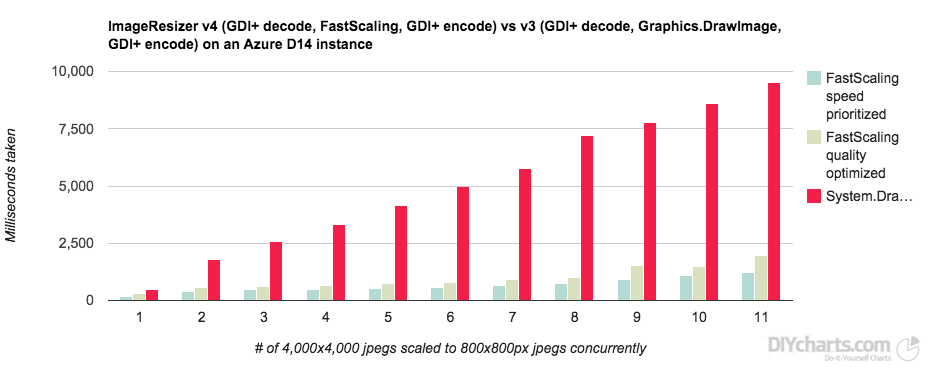
Full benchmarking details here.
The short bars are how long v4 (with FastScaling) takes to resize a set of bitmaps. The skyscrapers are how long Graphics.DrawImage (v3) takes. On 15 threads, FastScaling is 43.5x faster. (Azure D14 instance). On my 4-core laptop, I still see a 30x delta.

Bitmap scaling isn't the full picture, though. We have to decode and encode those bitmaps as well. This chart excludes I/O, but includes the full Stream-to-Stream BuildImage() process (decode, render, re-encode). Relative performance peaks at 9.6x faster (on 8 threads).

Pipeline changes
- ImageResizer now applies URL rewriting performed in
Config.Pipeline.RewriteandConfig.Pipeline.RewriteDefaultsto all image requests if the rewriting results in an accessible physical or virtual file, even if the image is not processed by ImageResizer (this also fixes #8 and #113). If the file is from a VirtualPathProvider, ImageResizer will assign the StaticFileHandler to ensure it is served (.NET 4+ no longer automatically serves files from VPPs) (Fixes #140). - ImageResizer now fires
Config.Pipeline.ImageMissingfor all image 404s, not just those which would be processed. - ImageResizer now fires
Config.Pipeline.AuthorizeImagefor all image requests, not just those processed. - DirectoryNotFoundExceptions now cause a 404.
Pipeline configuration defaults in v4:
<pipeline vppUsage="Fallback" fakeExtensions=".ashx" defaultCommands="" dropQuerystringKeys="" authorizeAllImages="true" /> <!-- Other values for vppUsage are "Always" and "Never" -->
Suggested configuration:
<pipeline defaultCommands="autorotate.default=true&fastscale=true" />
ImageResizer now offers both synchronous and async HttpModules. Replace ImageResizer.InterceptModule with ImageResizer.AsyncInterceptModule in Web.config to switch to async mode. AsyncInterceptModule requires that all your image providers implement IVirtualImageProviderAsync or inherit from BlobProviderBase. Of the official providers, FFmpegPlugin and PsdComposerPlugin do not yet implement async.
Installing custom plugins
In v3, we used a convention-based approach to generate dozens of possible fully-qualified type names, and then tried those against each loaded assembly. This approach was slow, and broke with .NET 4, which only loads assemblies with explicit references. We now maintain a hints file (which includes the assembly name), and use that to ensure a faster and more reliable load-time experience.
New in v4: When installed via Web.config, custom plugins will need to be referenced by their fully-qualified name, such as "MyRootNamespace.MyPluginNamespace.MyPluginClass, MyAssembly"
Providers
ImageResizer.Storage provides a standard, unified BlobProviderBase class with 90% of the functionality you need. Override FetchMetadataAsync and OpenAsync, and you'll have a full-fledged provider with async/sync pipeline support, metadata caching, and even (optional) exposure through the ASP.NET VirtualPathProvider system.
Some configuration attributes have been changed to make providers more consistent.
Completely new PDF rendering system based on Pdfium.
Faster, more stable, and permissively licensed.

